VENA SOLUTIONS
A quick start solution for building financial models with a big impact on time to value.
Designed to streamline the initial setup process for users; aimed at simplifying the onboarding experience for organizations adopting Vena for the first time. Quickstart serves as a user-friendly tool to accelerate the implementation process.
Role: Lead Designer | Duration: 4 Quarters
WHY?
The implementation process to get started in Vena as a new costumer working with a consultant takes 20+ weeks (300~ hours) depending on the complexity of the financial model. This lead to high churn rate, increased customer frustration and increasing cost for business.
We set out to design and build a user friendly, step by step process that would empower and enable customers to complete an initial setup without the need for a consultant.
“We want our customers to see the value in vena much earlier”
“How can we decrease our time to value”
WHAT ARE WE BUILDING? AND FOR WHO?
The challenge: understanding our target users
In order to determine what was going to be included in our wizard, we needed to understand our target user.
Iworked collaboratively with multiple teams to conduct user interviews with current customers to understand what their expectations were throughout the Vena implementation process and also where their frustrations and disappoints were.
Having a deep understanding of Venas implementation process from both a client perspective and an internal perspective allowed us to be able to determine what we should build and who we should be building for
Ultimately, we decided to design most intentionally for net-new users but without stripping so much away that our consultants wouldn’t find it useful.
Insights from users:
Fearful of making mistakes that cannot be undone
Unfamiliarity with Vena-specific terminology
Lack of resources
Time consuming
Insights from consultants:
cleaning customer data is time consuming
constant back and forth communication
multiple projects on the go
KEEP IT SIMPLE. DEFINE THE SCOPE.
We started with blue sky thinking. We spent about a week, in person, hashing out all the possibilities—big and small. By the end of the week we had determined what we were going to strive for during the next 4 quarters and what we were not going to focus on.
In Scope:
Standard Model
GL Transaction Upload
Data Transformation
Hierarchy Building
Matching Dimension
Out of Scope:
Sign Flip
Multiple Model Options
Prefix
Linking to External Sources
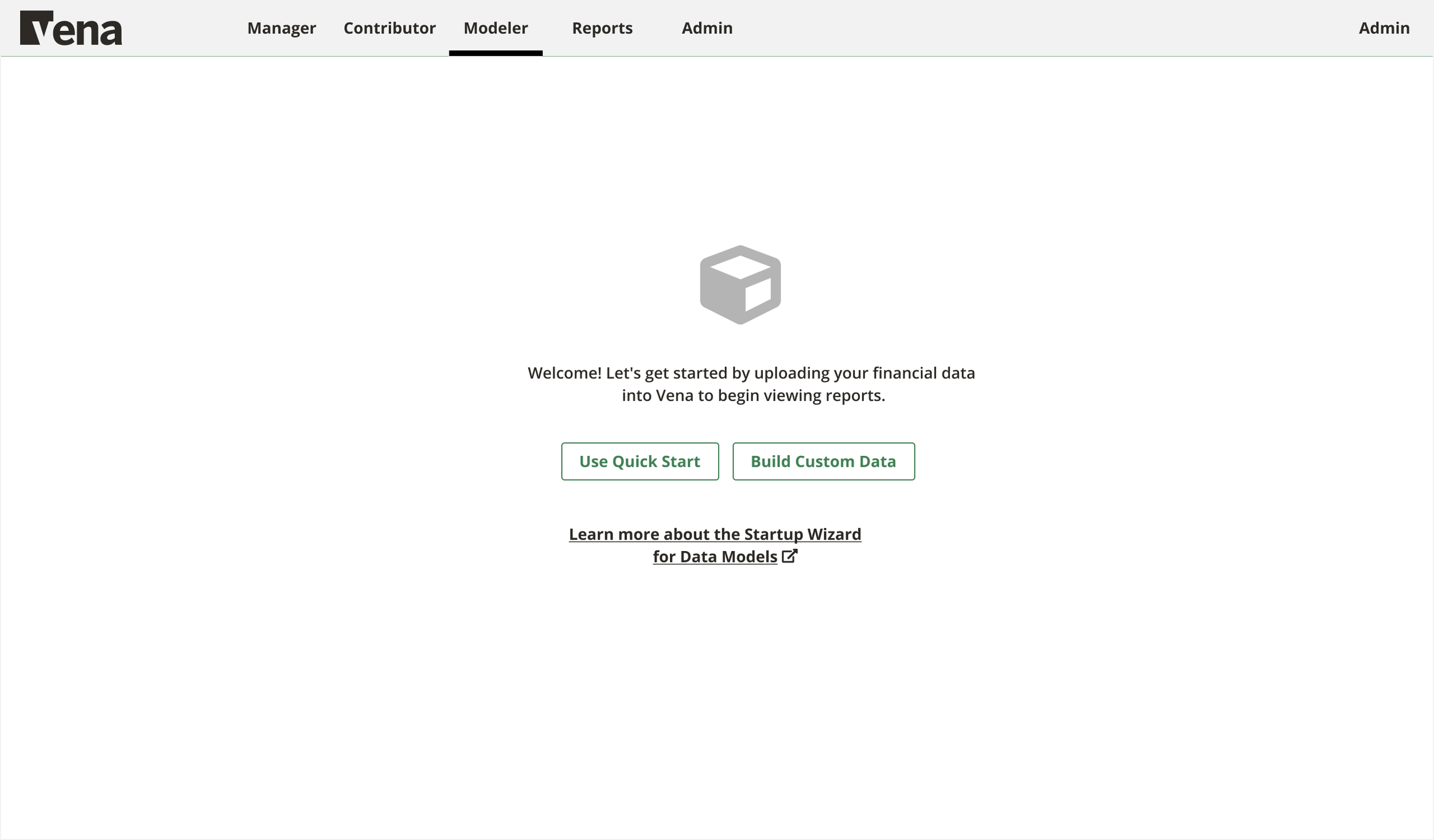
HERES WHAT WE DID.
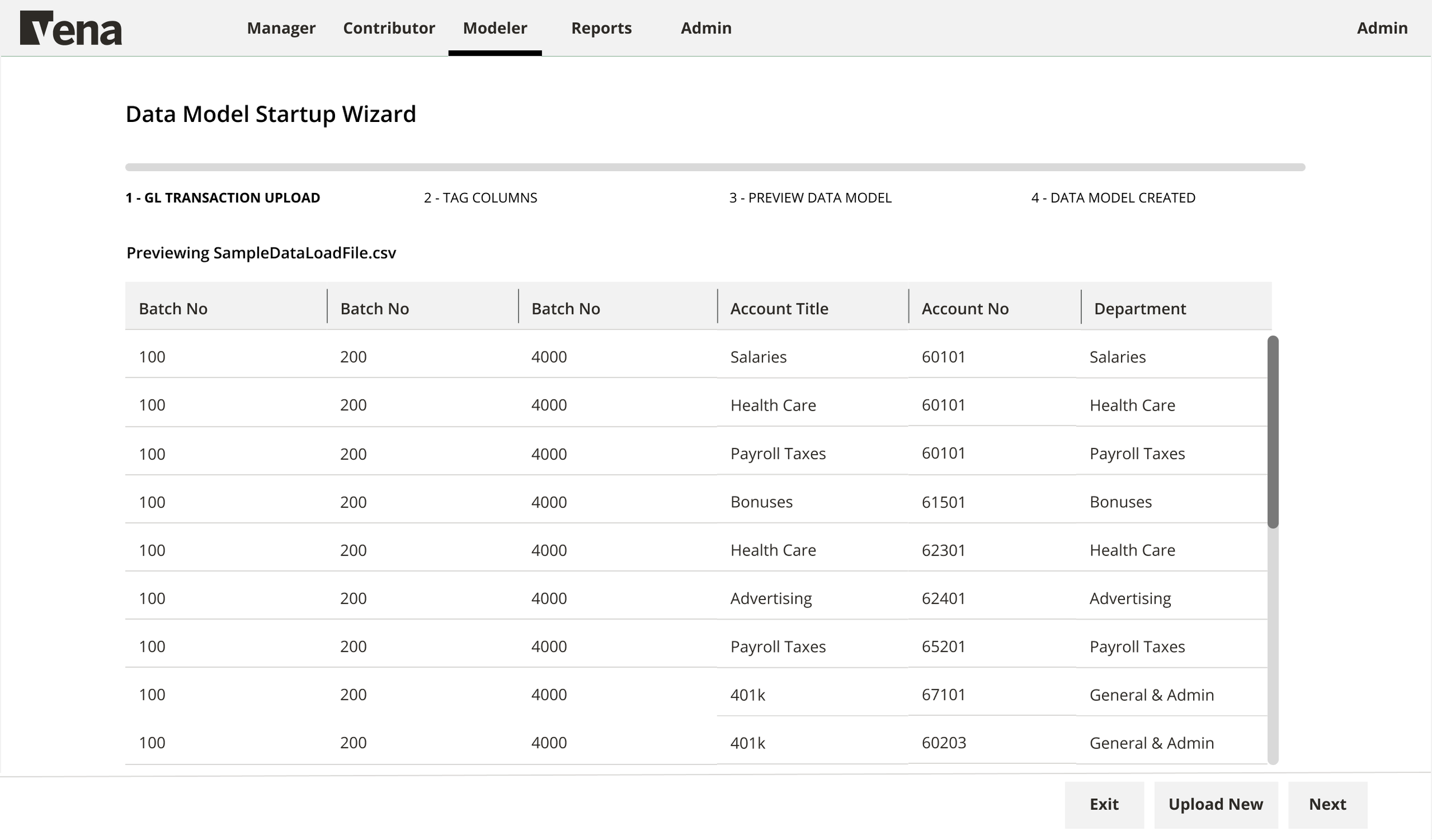
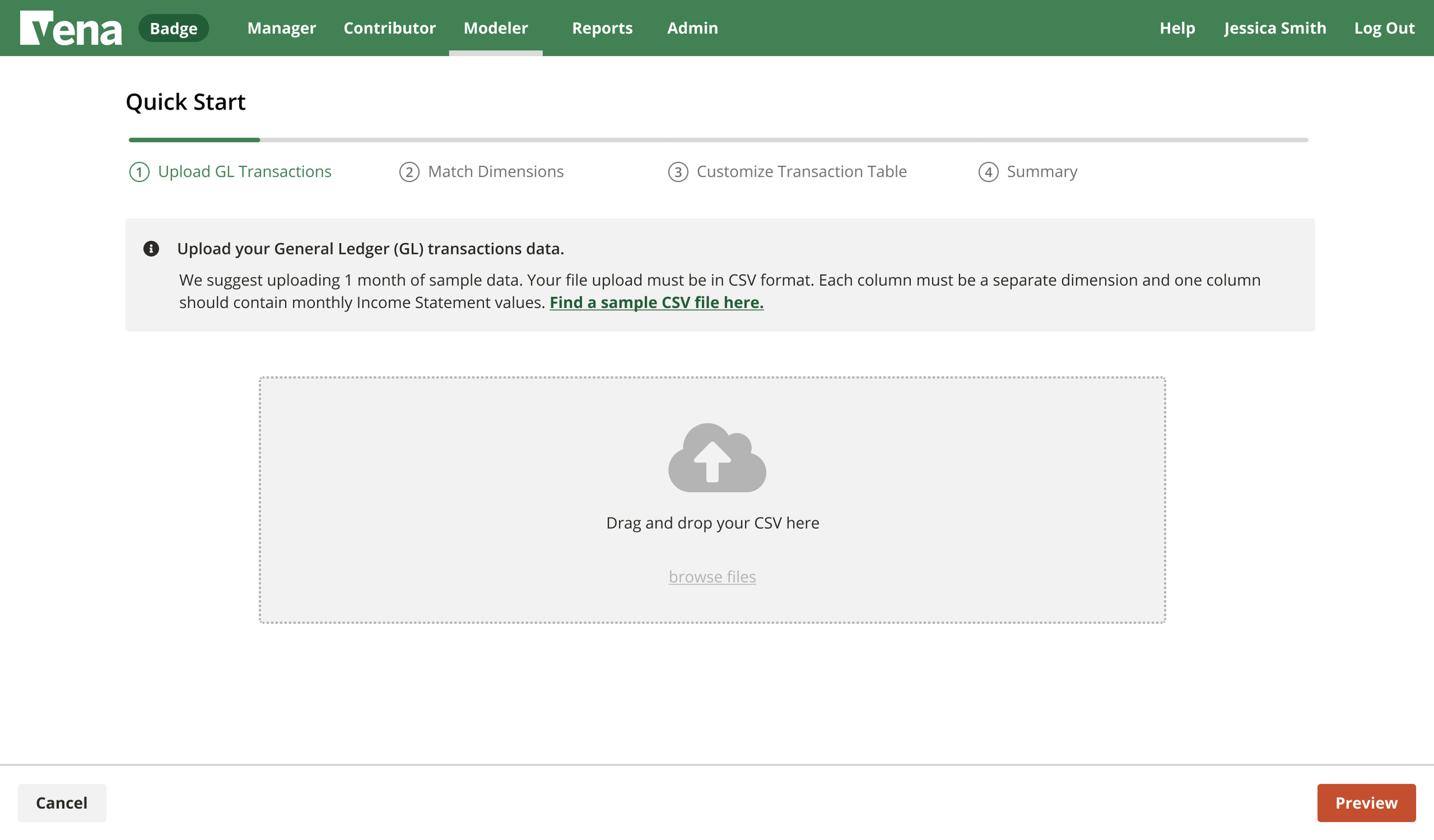
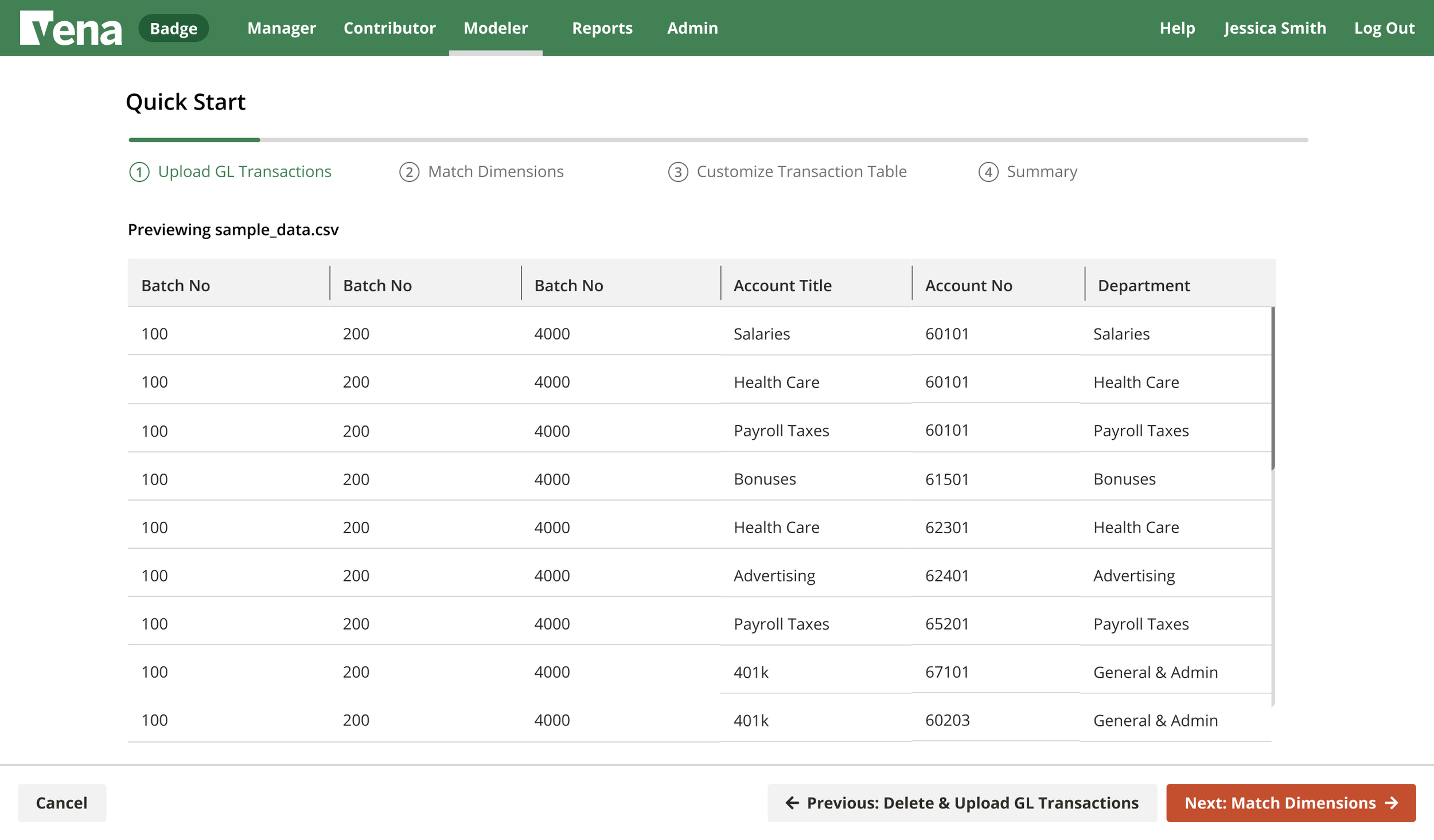
Upload File
Provide sample file for guidance on format and structure required
Simple flat file upload to avoid complications and errors with external linking
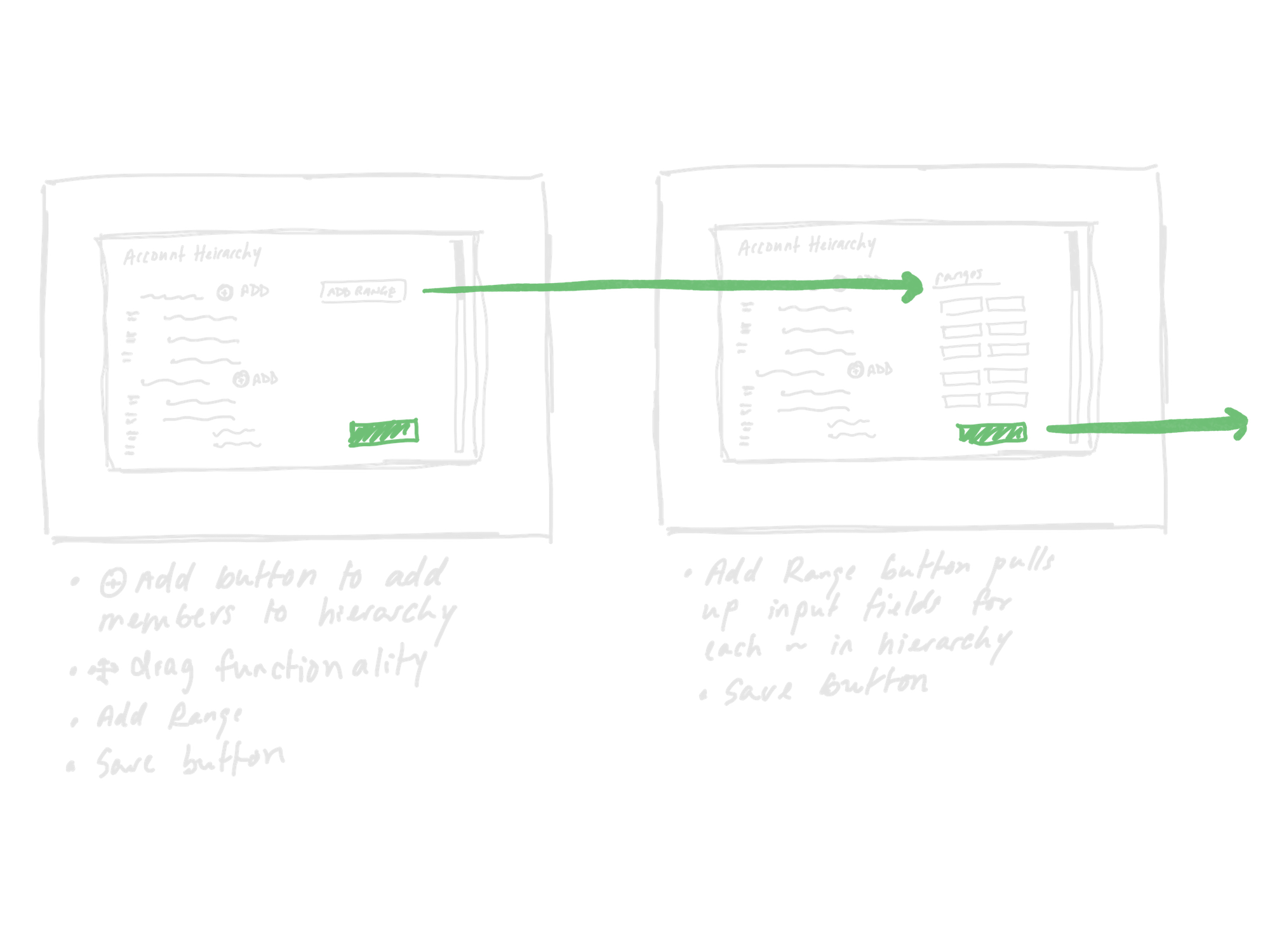
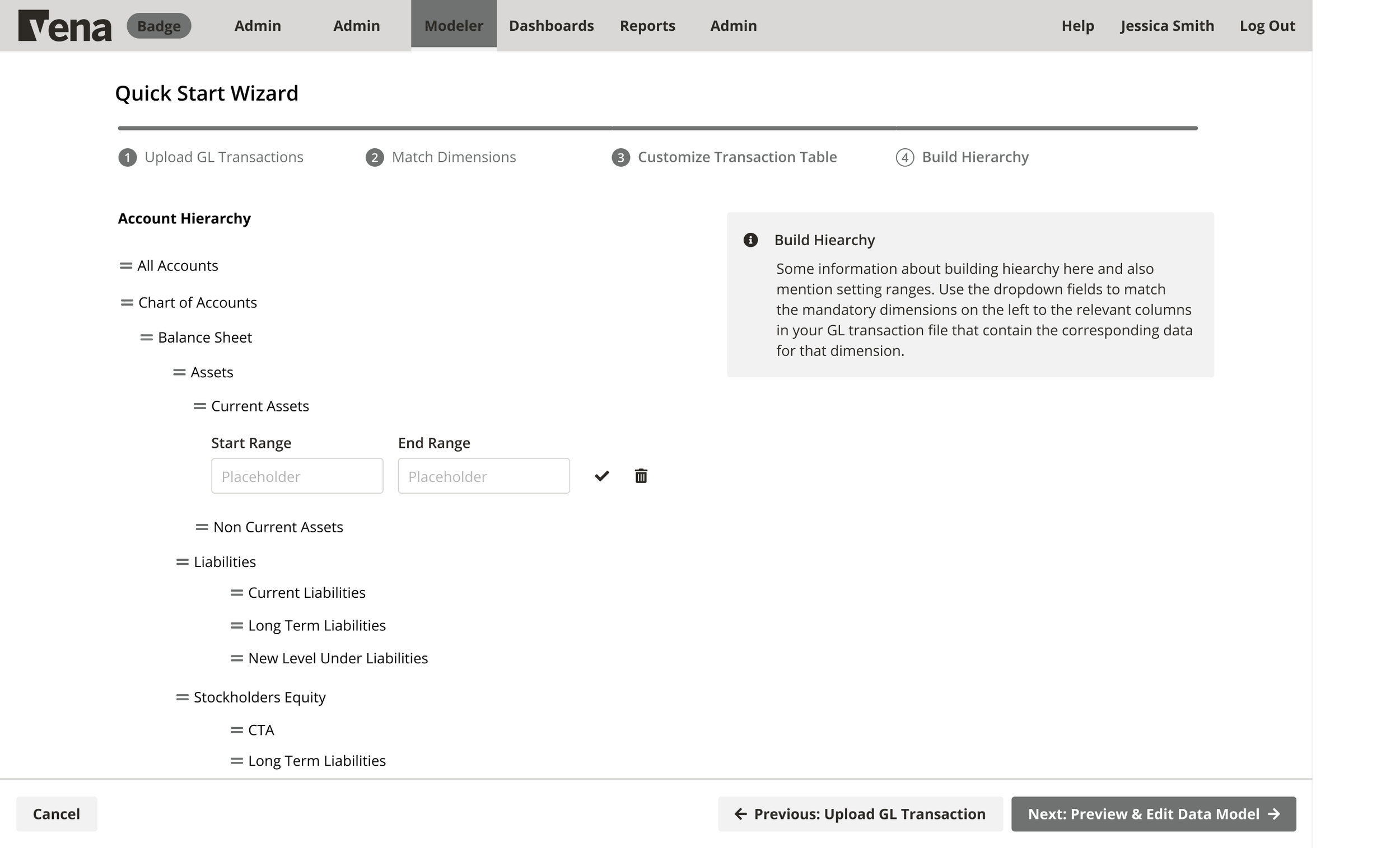
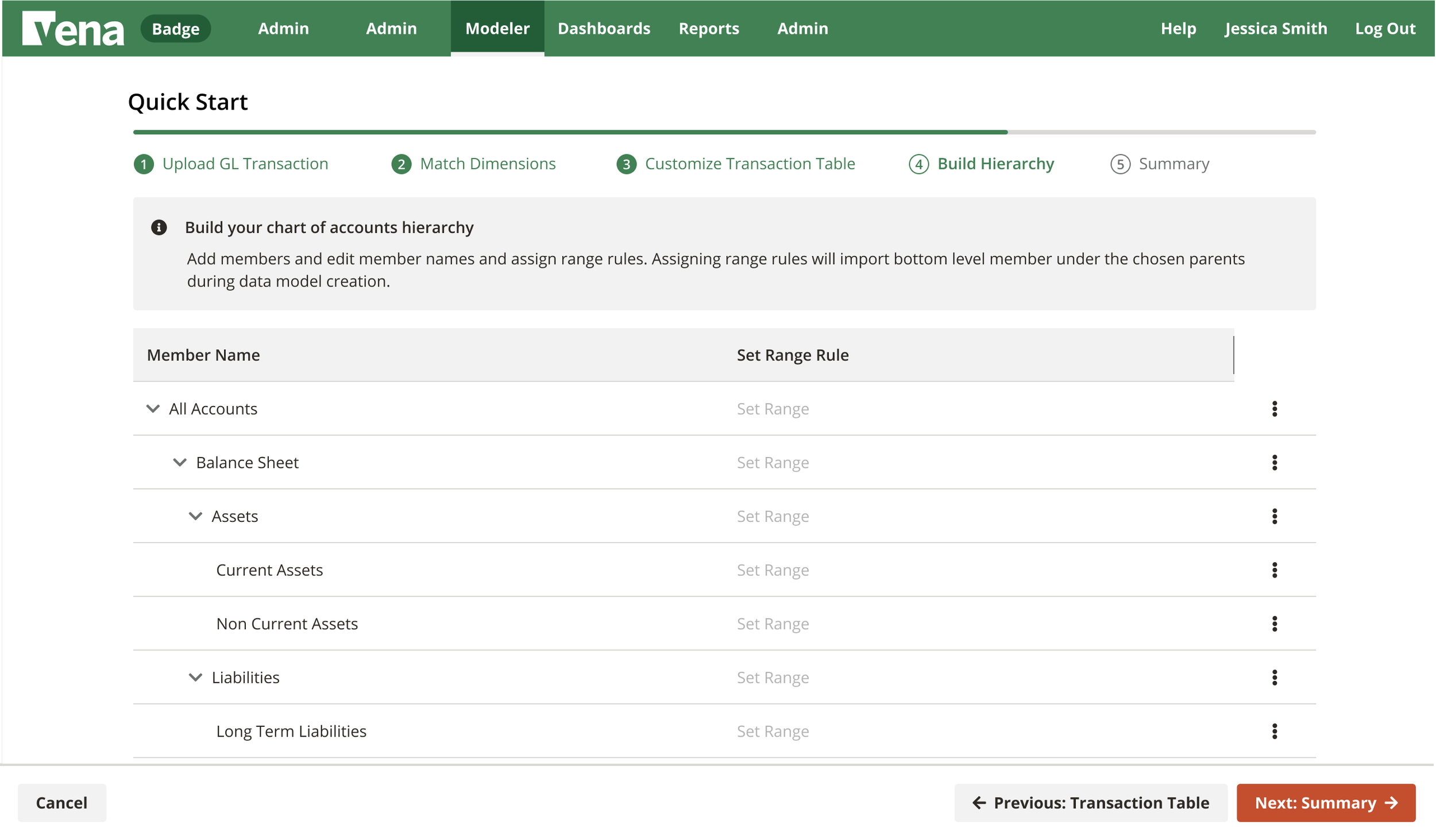
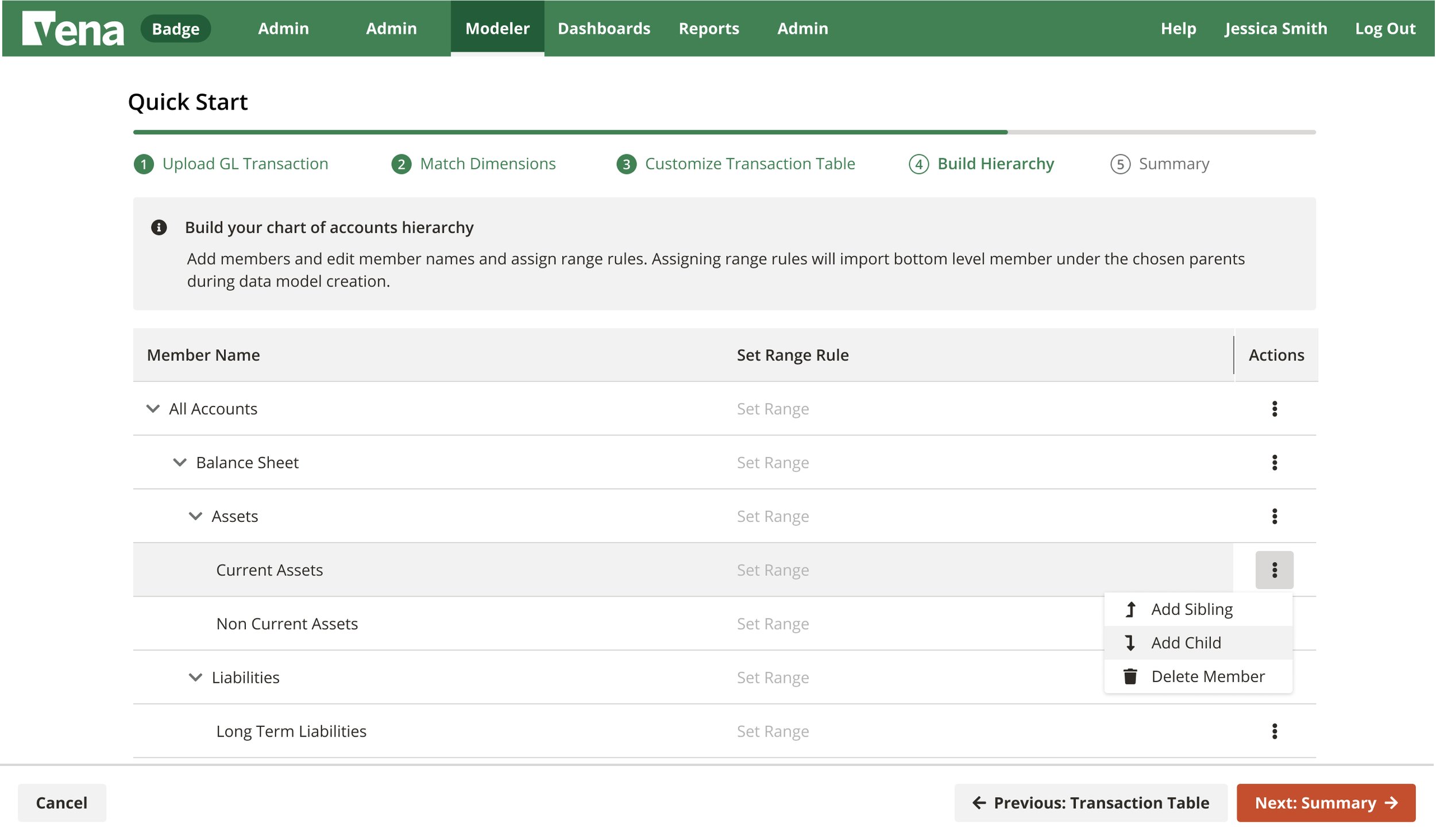
Build Hierarchies
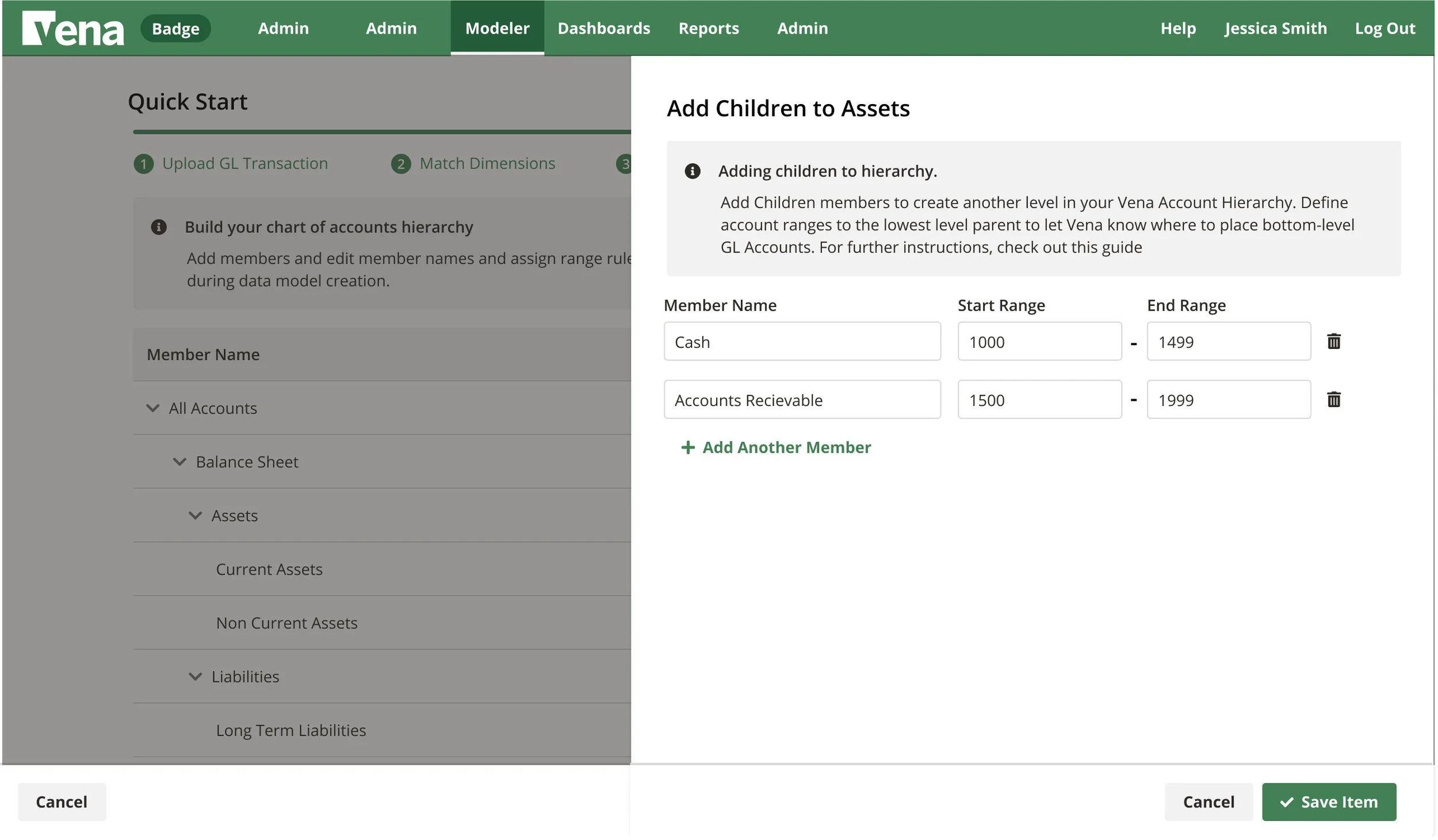
Ranges to decrease cognitive and manual load
Multiple ranges at a time to decrease load further
Instructional banner for guidance
Multiple ways of accessing the edit functions for ease of use
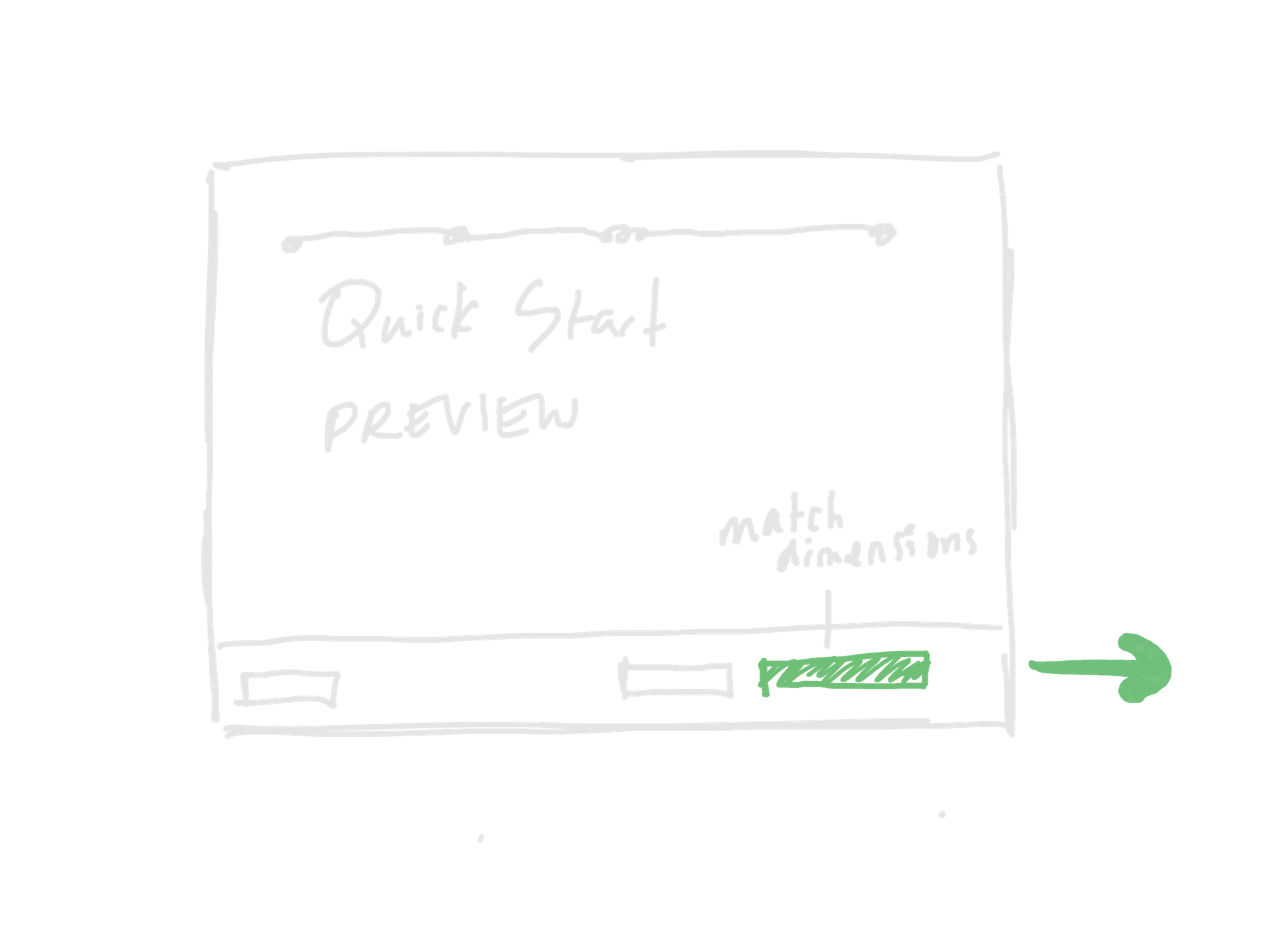
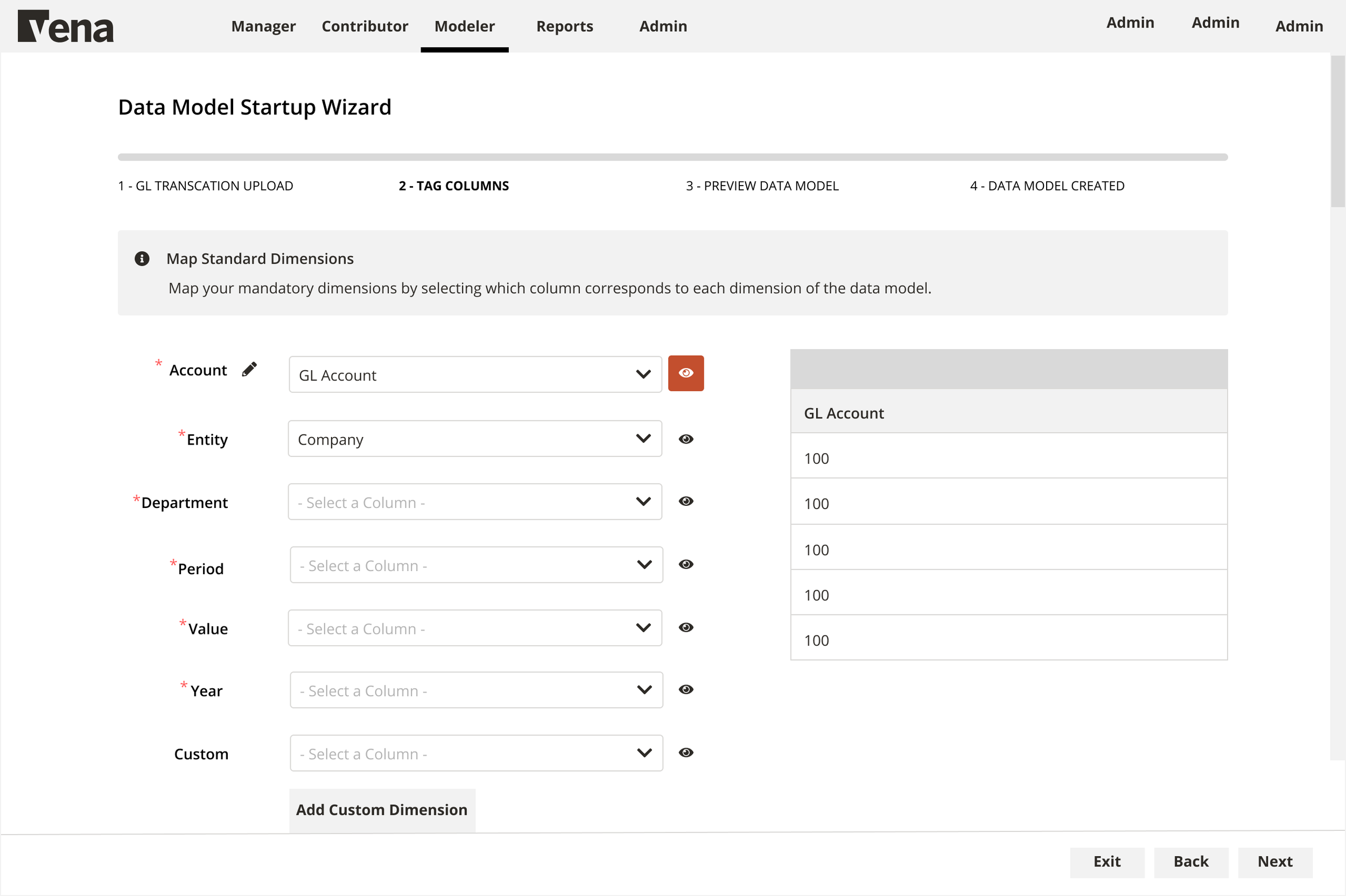
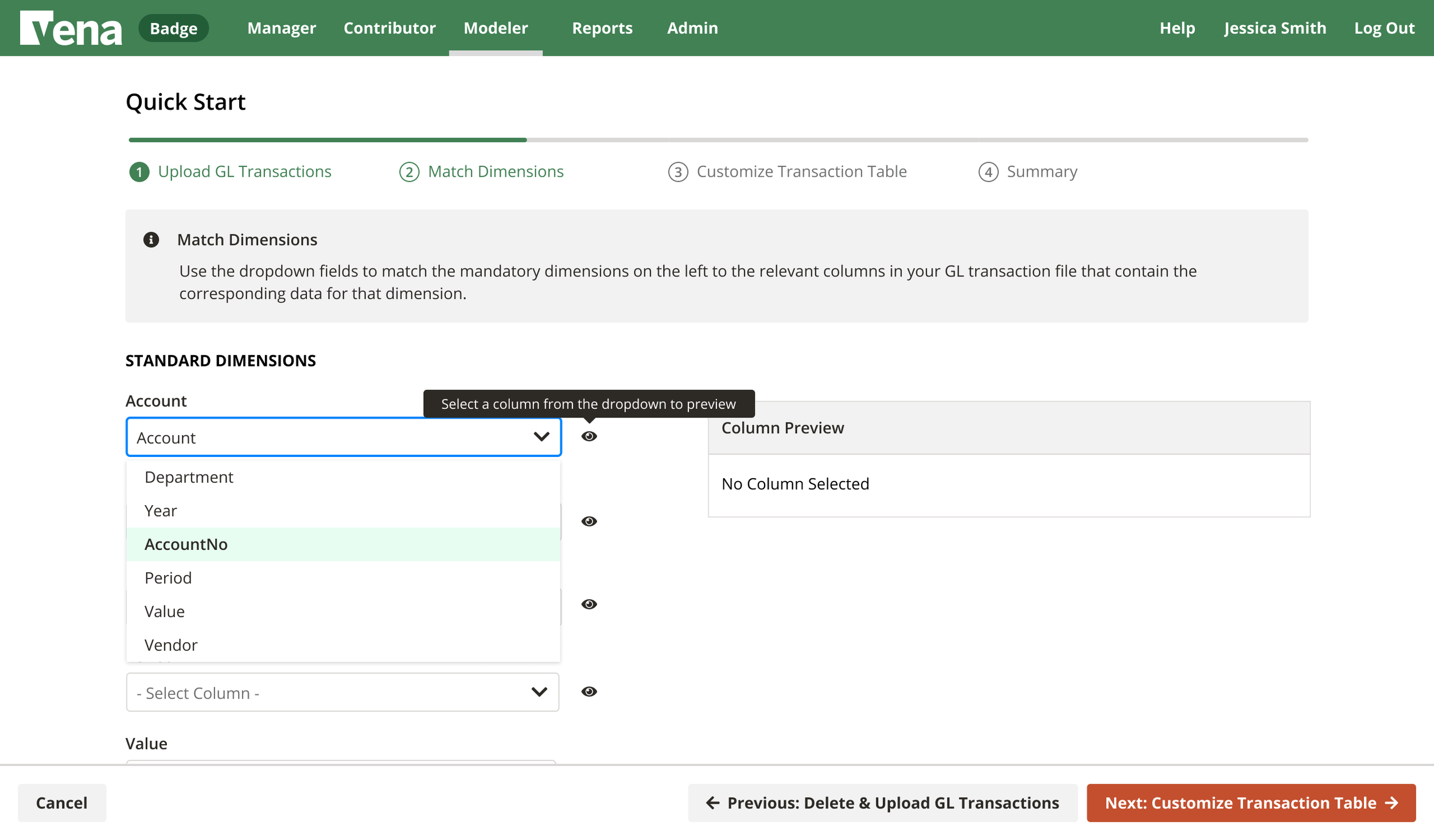
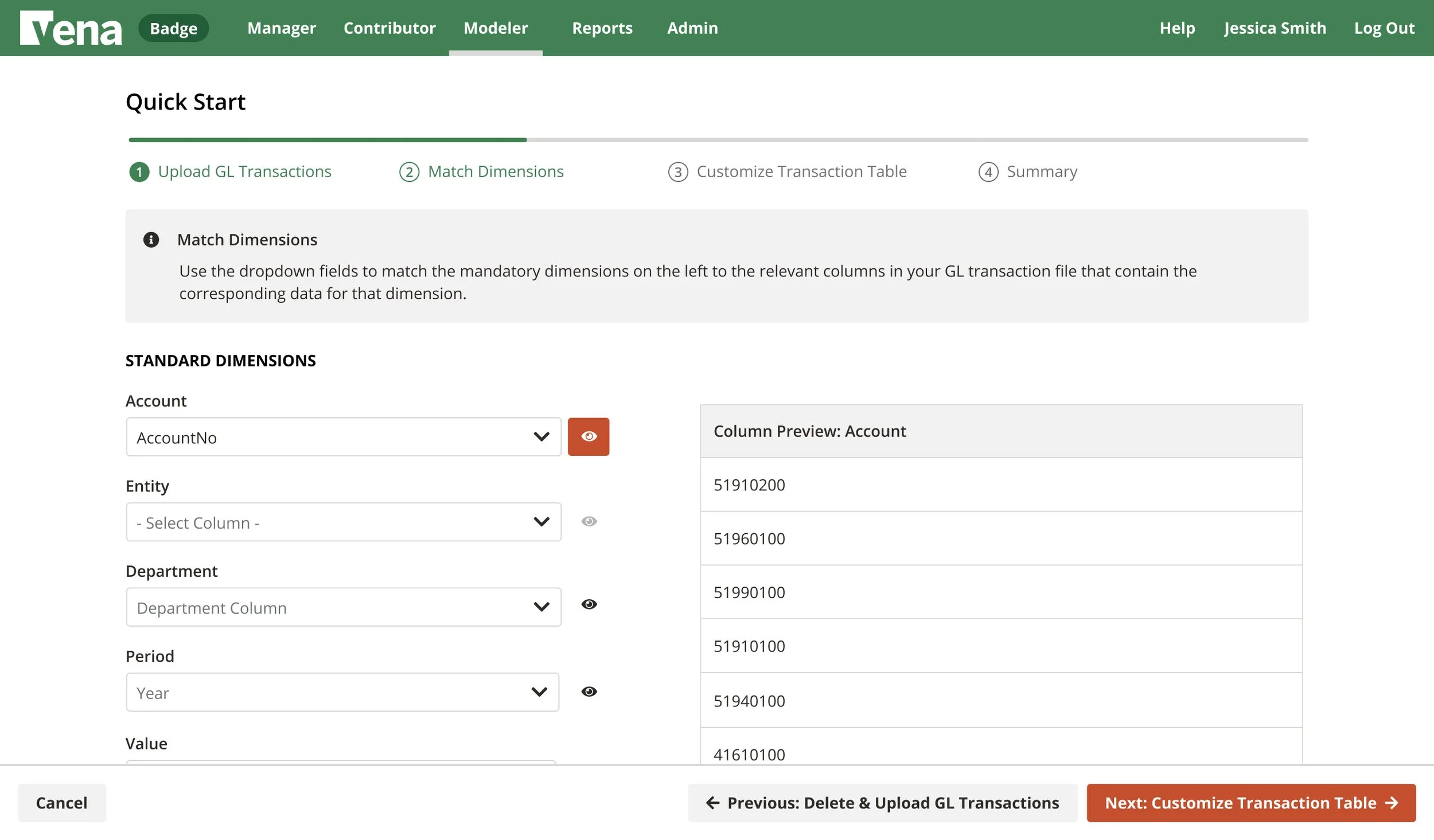
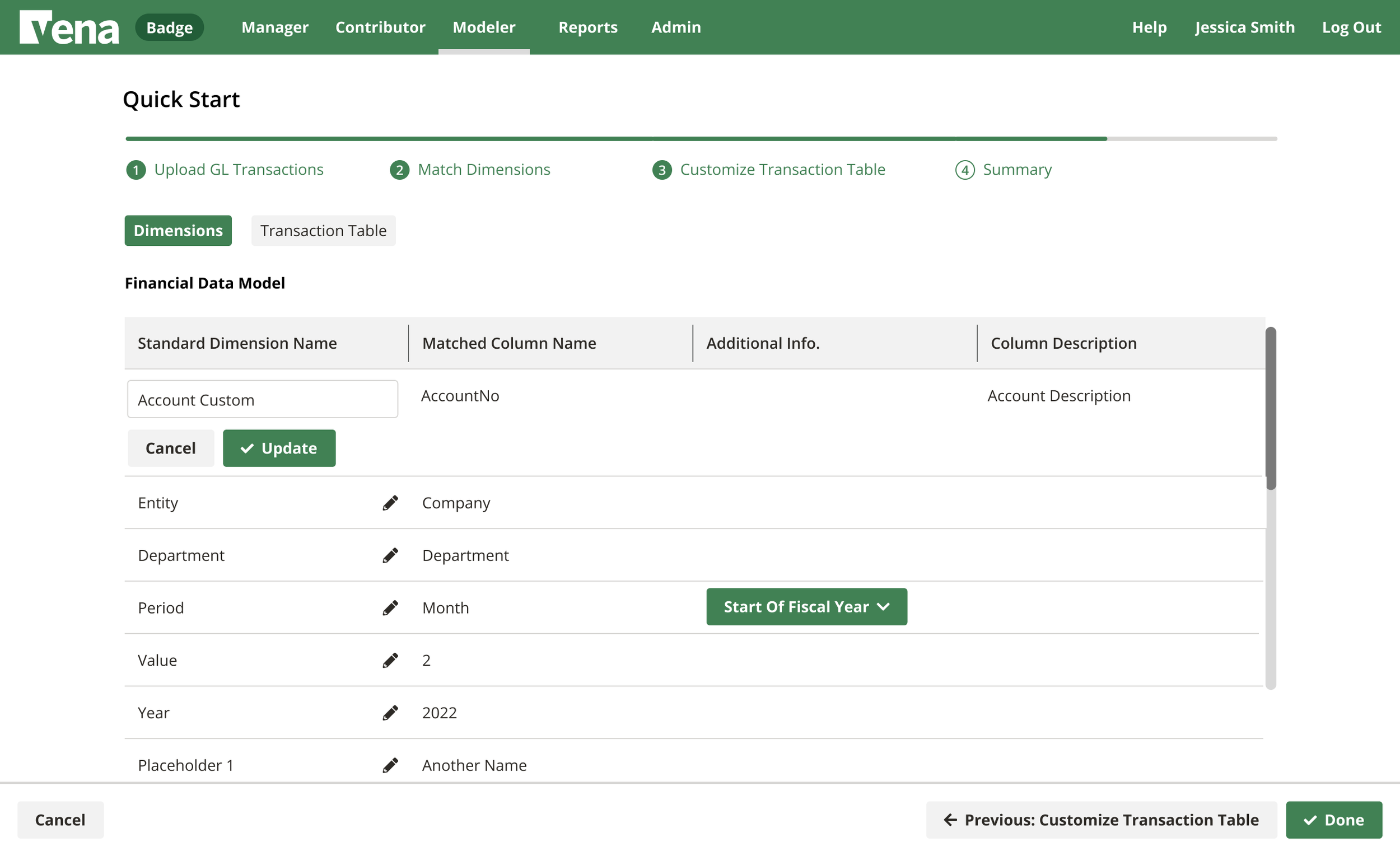
Match Dimensions
Preview data within the column to reduce errors
Exposed all possible dimensions to reduce errors and increase clarity of expectations
Previously selected dimensions removed to avoid errors
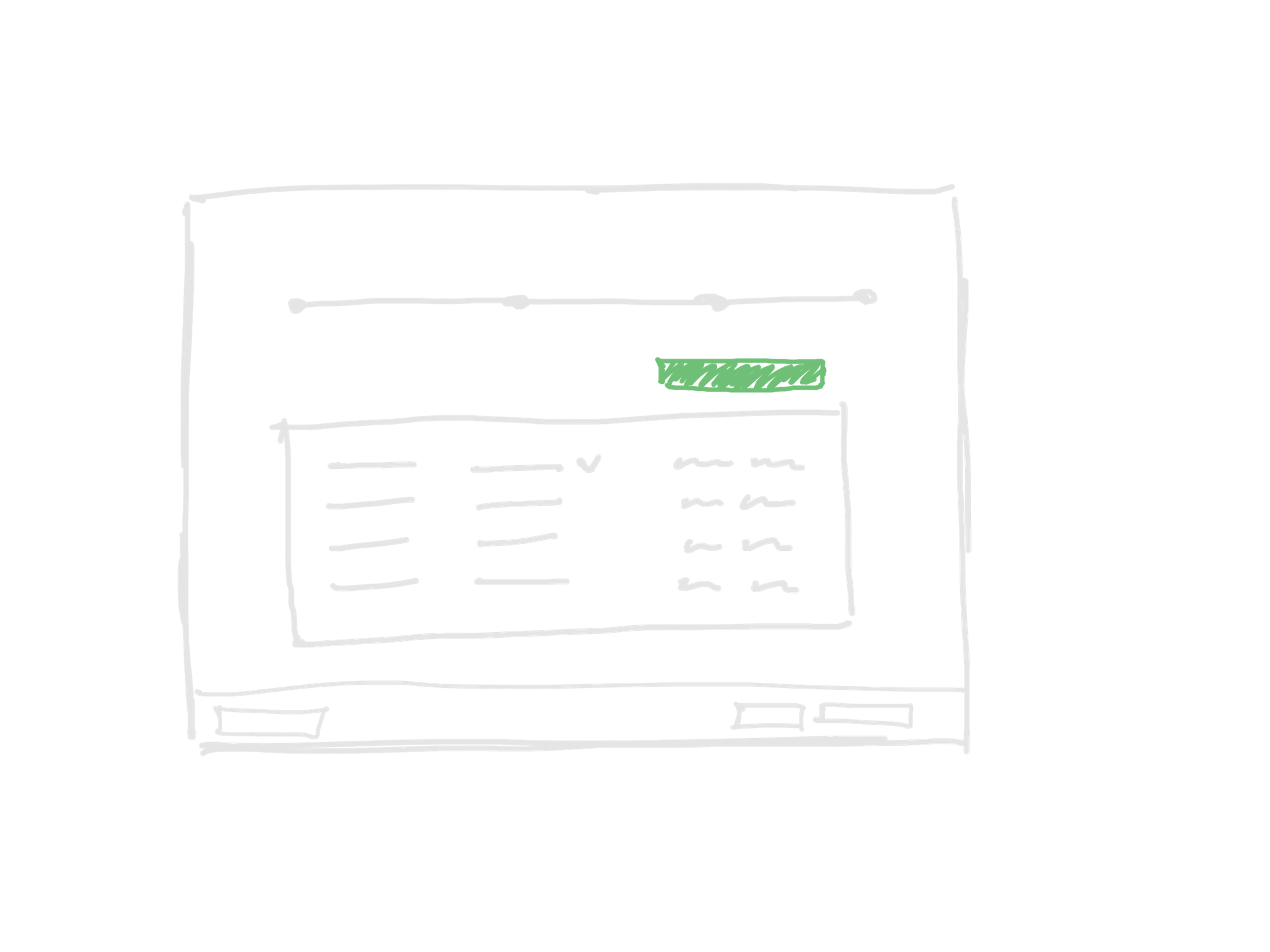
Summary
Overview of the model before creation to add friction and reduce errors and allow for last minute edits
SKETCHING, PLANNING, LOWFI
TEST. TEST. TEST.
Quantitative Testing
Gave the user a working prototype and silently observed as they went through the experience
There was a checklist of simple yes/no questions to markdown as they went through the experience
Areas that seemed to be unclear or too much time was spent on them were noted
Qualitative Testing
A set of questions were asked at the end of the interview
These questions were designed to gauge the users feelings about the experience
Example Questions
Was the User able to find the preview columns button? (Y/N)
How confident did you feel going through this experience?
What did you like or dislike about this experience?
ANALYSIS.
Example Categories:
Data
Self-serve
Time to value
Confusion
Custom dimensions
Key Insights:
Uncertainty surround vena-specific terminology
Instructions are usually missed or skipped over
Confusion around the “why” of certain activities
Overall 86% of users felt they could get through on their own with little to no support
DEVELOPERS = BFFS
Working with my team of developers was one of the highlights of this project. Collectively we had a very strong working relationship.
I collaborated with developers extensively to understand every challenge we faced and to get their input early on. We worked closely together to determine possible errors and error handling, success messaging, component development. They were involved in every stage of solutioning. I lead various working sessions from the beginning to gain a deep understanding of the technical aspects.
Ensuring the designs were thoroughly annotated was a big part of a successful handoff with developers. Interactions were clearly described and laid out so there was clarity on exactly how it should be built.
WORKING WITH KARDIA (DESIGN SYSTEM).
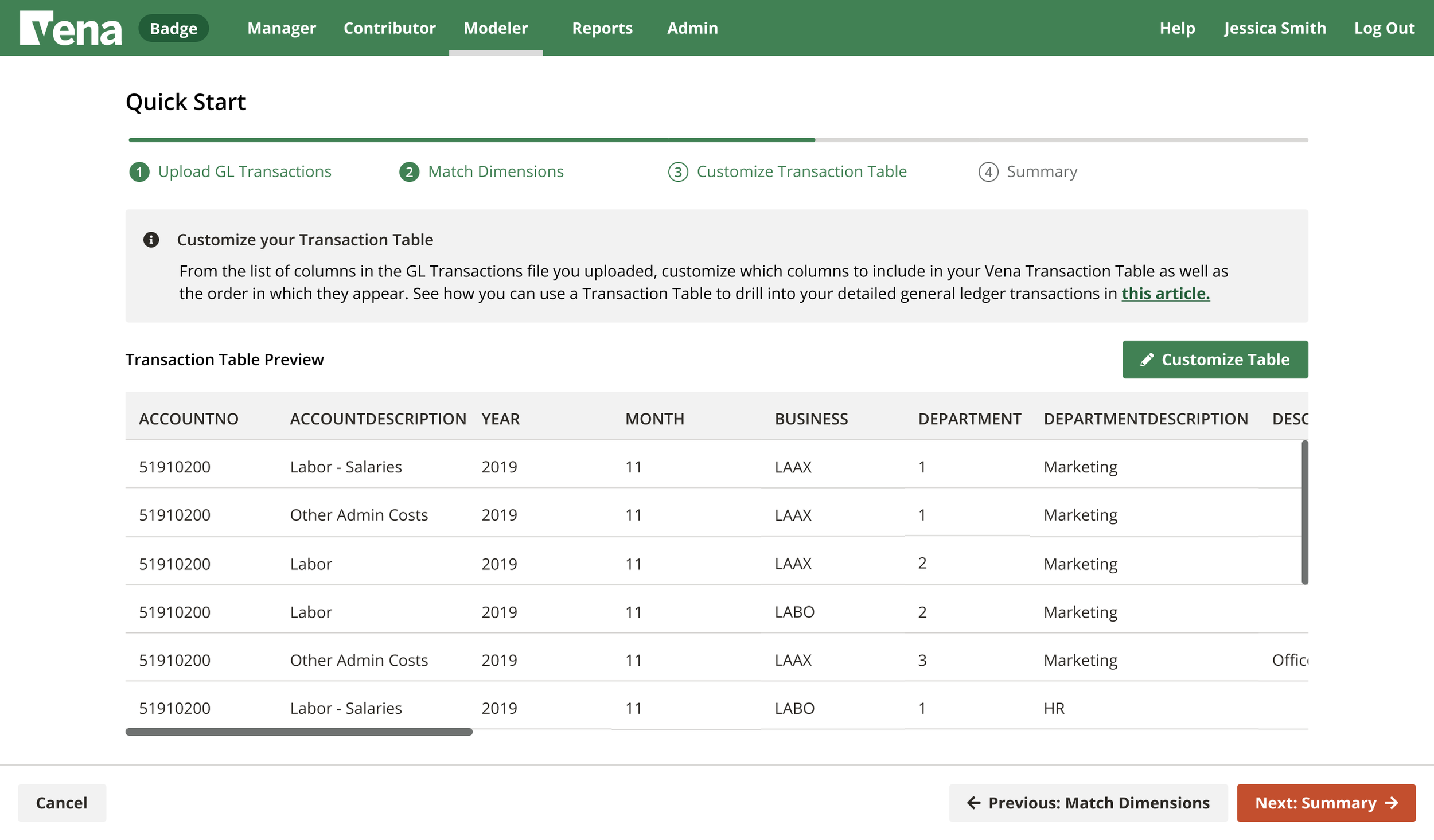
Reactifying Tables
During the work on Quickstart, Vena was undergoing a major overhaul of their UI. The team was working hard to transition from backbone to react with a major focus on re-designing Kardia components.
Working closely with the Kardia team, I helped design and advocate for prioritization on various components specifically for Quickstart, most notably the table.
Why?
Our current table component was missing many of the features required to make the bulk of Quickstart a success. It lacked flexibility, functionality and scalability.
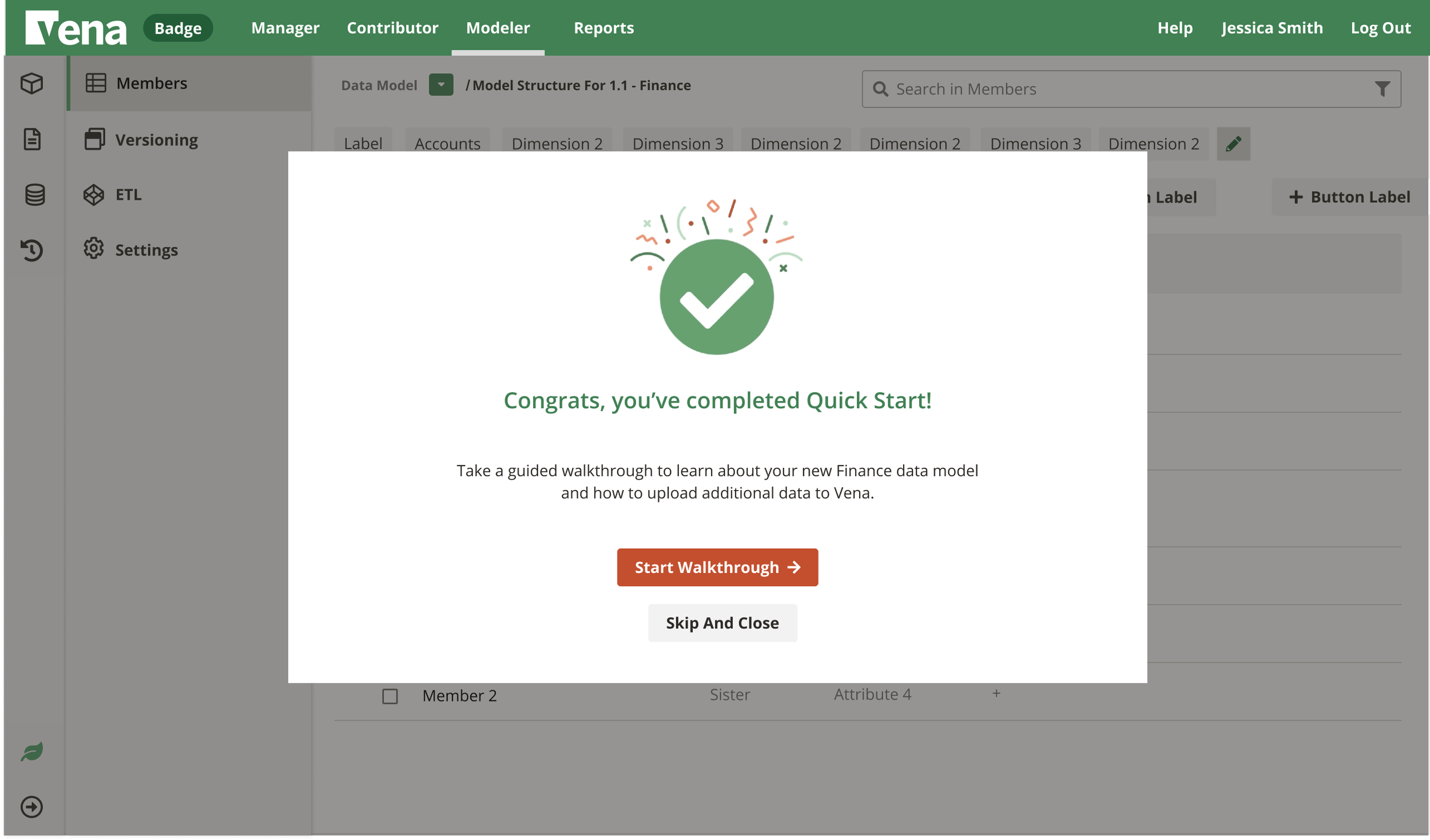
SHIPPED.
After the launch of Quickstart we were able to decrease time to value and the implementation hours by 80%. It was widely adopted by our consultants in the first quarter after its release.
This was an especially rewarding project. It was particularly exciting getting to be the primary designer on a full end-to-end design process. I got a lot of experience on every aspect of the process. It was also one of the most collaborative projects that I’ve ever worked on. Working cross-teams and with a variety of different stakeholders.
Challenges
Design System Constraints
Planning and timelines
Research
Successes
Strong collaboration
Results and impact
Advocating for design decisions